Qu’est-ce qu’une Web Story ?
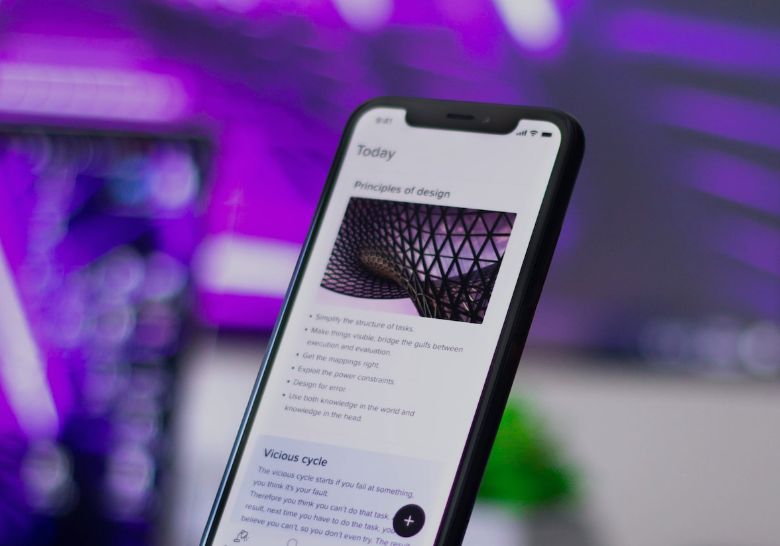
Une Web Story est un format de contenu Web, immersif et interactif, conçu pour les smartphones. C’est un contenu visuel qui se consomme à la manière d’une story SnapChat ou Instagram à l’exception du fait qu’elle appartient à son créateur, qu’elle n’a pas vocation à disparaître, qu’elle est affichée dans Google Search, Google Discover et Google Image en plus de son utilisation libre. Les Web Stories sont en quelque sorte des mini sites web conçus pour les utilisateurs mobiles. Le Framework AMP, utilisé pour la conception des Web Stories, leur permet d’être plus rapides que n’importe quel autre contenu HTML riche.
- 2016 : Lancement du projet Google’s Accelerated Mobile Pages (AMP)
- 2018 : Démonstration de la première « AMP Story »
- 2020 : « AMP Story » devient « Web Story »
- 2020 : Intégration des Web Stories à Google Discover (Octobre)

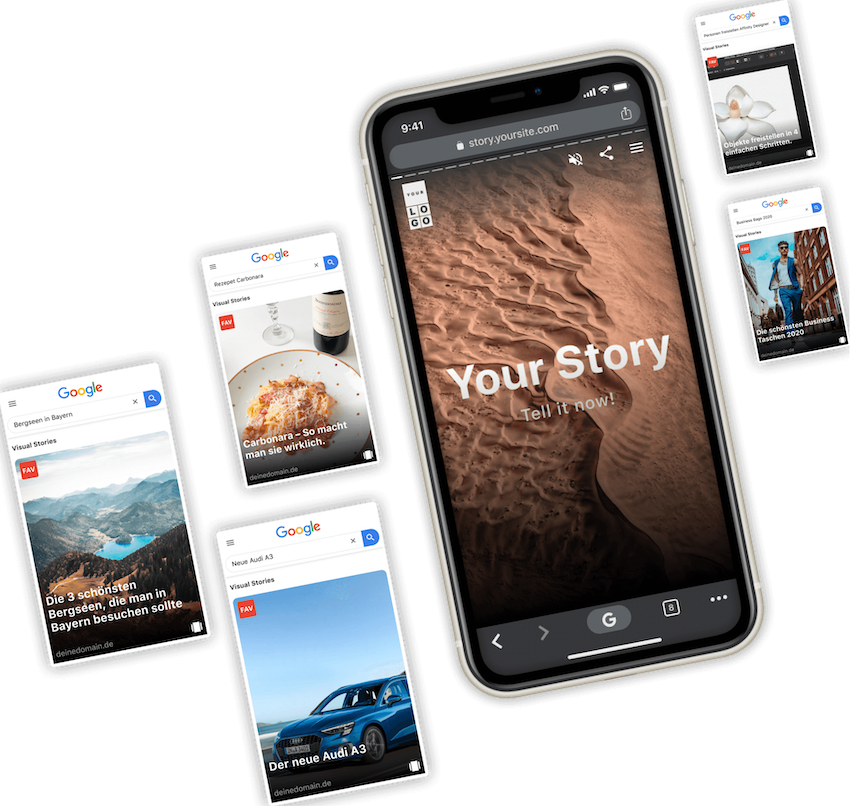
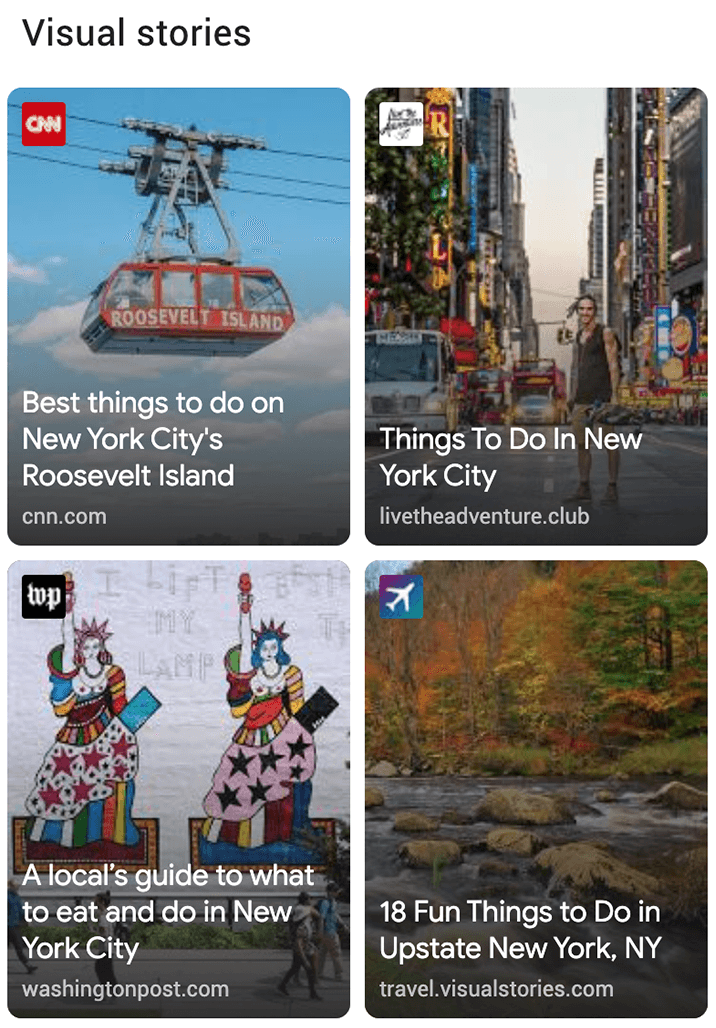
Fig.1 : Exemples d’extraits de Web Stories. Image WebStories.Agency
En résumé, voici les avantages des Web Story par rapport aux contenus ouverts classiques :
- Puissance du Storytelling (taux d’engagement élevé)
- Vitesse de chargement très élevée
- Facile à consommer (expérience mobile de niveau supérieur)
- Fonctions et outils d’analyses statistiques intégrés
- Les utilisateurs apprécient déjà les Stories sur Instagram, Facebook et SnapChat
- Monétisation possible grâce à AMP Ads
- Fonction de partage native
- Pas de dépendance à une plateforme propriétaire
- Consommation sur mobile et sur desktop
- Elles ne sont pas éphémères comme les stories Instagram
- Compatibles avec les contenus Evergreen
- Localisation possible des contenus dans en 21 langues
- Affichage riche dans les SERP, dans Google Discover et Google Image
Caractéristiques et bonnes pratiques
Caractéristiques fonctionnelles

Fig. 2 : L’image ci-dessus fait apparaître :
- Bouton de partage (Réseaux sociaux, WhatsApp, …)
- Indicateur de page
- Arrière-plan (image, vidéo, couleurs)
- Texte (titre, paragraphe, …)
Image WebStories.Agency
La liste des caractéristiques suivantes permet de dresser le profil fonctionnel d’une Web Story :
| Élément | Explications |
|---|---|
| Format | Vertical adaptatif : ratio hauteur/largeur calculé en fonction de la taille de l’écran ; Position relative des calques en fonction de la taille de l’écran |
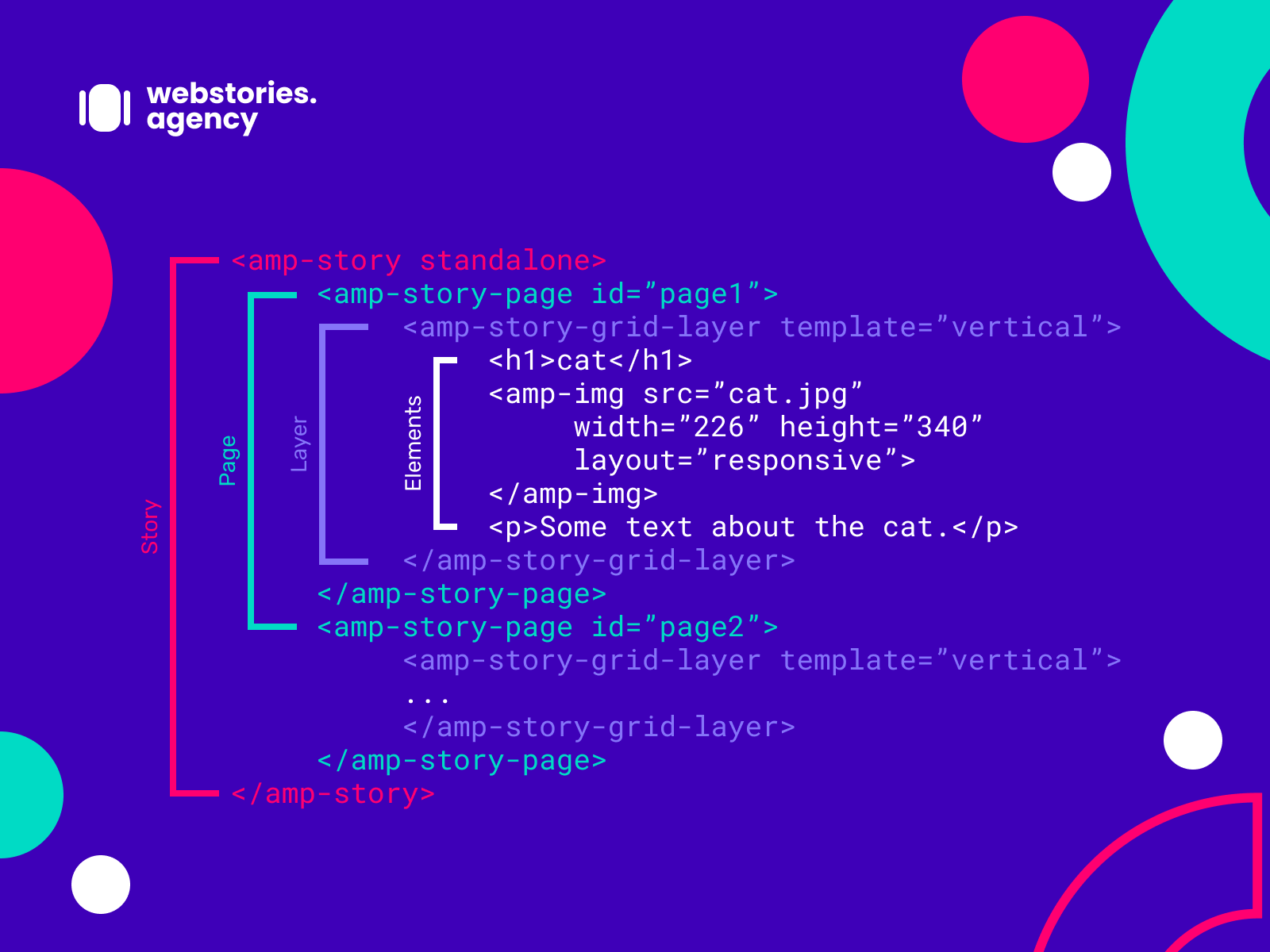
| Éléments | Une « story » correspond au document <amp-story> entier Une « Story Page » correspond à une diapositive Un « Layer » est un calque permet de positionner un élément graphique sur une Story Page Un « Element » correspond à objet du calque Un « Component » correspond à un objet AMP |
| Contenu | Le contenu est dit « Snackable » c’est-à-dire qu’il doit pouvoir être consommé intégralement en l’espace de quelques instants Les textes sont synthétiques et les visuels très présents pour produire un effet immersif 21 langues sont supportées à ce jour pour localiser les contenus |
| Publication | Google Discover (800 millions d’utilisateurs uniques) Google Search dans la section Visual Stories (différente de Interesting Findings) Google Image Intégration à tout autre contenu Web grâce au player AMP |
| Vitesse de chargement | Chargement 2 fois plus rapide qu’une page traditionnelle, car le JavaScript ne ralenti le chargement du DOM. De plus, AMP s’appuie sur l’infrastructure Google Cloud pour charger encore plus rapidement les contenus. |
| Tracking | Tous les scripts peuvent être encapsulés et déclenchés 1 fois par story ou par Story Page grâce aux déclencheurs suivant : PageView : ouverture de la Web Story StoryProgress : Ouverture d’une Story Page dont la pagination est à préciser StoryComplete : Fin de la dernière Story Page |
| Leviers Marketing | Adapté au modèle AIDA : Attention > Intérêt > Désir > Action Engagement de l’audience au niveau émotionnel grâce au story telling Utilisateurs très captifs grâce aux visuels (images dont GIF, vidéos, sons, animations) Branding : Icône de la marque présent sur l’extrait de la story |
| Monétisation | Story Ads en pleine page compatibles avec Google Ad Manager, Google DV360 et d’autres Ad Servers à venir (composant amp-ad component). Une mention “Ad” est inscrite en haut à gauche de la publicité. |
| Durée de vie | Illimitée contrairement aux 24h d’Instagram. Les Web Stories sont particulièrement adaptées aux contenus Evergreen. Les sites de presse utilisent les Web Stories pour leurs reportages intemporels. |
| Fonctionnalités principales | Médias (audio, image et vidéo) Pièces jointes permettant d’ouvrir un contenu HTML avec un « swipe up » (amp-story-page-attachment) Sondage Menu (format Hamburger) Swipe vers la droite, vers la gauche ou vers le haut Icône de partage Bouton « Pause / Play » pour maitriser le défilement automatique Bouton « Sourdine » Dégradés noirs pour améliorer la lisibilité des textes Effets d’animation des titres (drop, fade in, etc.) Contrôle du temps par page avant le passage à la page suivante Barre de progression Sidebar Bookend (dernière page contenant les sources ou les remerciements) Player pour encapsuler une story dans une page Web (<amp-story-player>) Insertion de liens hypertextes traditionnels sur les textes, les images et les calques. |
Caractéristiques techniques
Les spécificités fonctionnelles des Web Story sont doublées de particularités techniques que l’on retrouvait déjà avec les autres supports AMP depuis 2016 :
| Technologie | Framework : AMP (Open Source) Language : AMP HTML Extension : amp-story |
|---|---|
| Navigateurs compatibles | Chrome, Firefox, Edge, Safari, Opera, UC Browser. |
| Gestion du JavaScript | Chargement progressif du JavaScript ce qui évite de bloquer le code de la Story nécessaire à sa consommation. Pour fonctionner, le JavaScript doit être un « custom element » à condition qu’il ne bloque pas le rendu et qu’il ne cause aucune autre restriction. |
| Gestion du CSS | Le CSS est de préférence inclus directement dans le document AMP mais il peut aussi être géré dans une feuille de style séparée. |
| Components | 25 composants au total à ce jour dont : amp-analytics : capture des données statistiques amp-layout : container générique à utilisation multiple amp-sidebar : bar de navigation latérale amp-video : équivalent du tag HTML5 video amp-story-cta-layer : permet de rendre une zone de la Web Story cliquable amp-story-page-attachment : insérer un document HTML amp-twitter : insérer un tweet ou un Moment … Liste complète des composants : https://amp.dev/documentation/components/?format=stories |
| Hébergement | Les Web Stories sont hébergées sur le serveur de l’éditeur puis elles sont mises en cache par Google. L’URL affichée dans les SERP est celle de Google. Exemple avec la Story de Live The Adventure : Version de l’éditeur (original) : https://livetheadventure.club/stories/things-to-do-in-new-york-city Version dans les SERP (cache Google) https://www.google.com/amp/story/s/livetheadventure.club/stories/things-to-do-in-new-york-city |

Fig. 3 : Structure du code d’une Web Story. Image WebStories.Agency
Caractéristiques d’une excellente Web Story
Des exemples de Web Stories ont montré qu’il existe quelques règles de base à suivre pour créer un contenu attrayant. Les meilleures Web Stories attirent l’attention des utilisateurs en quelques secondes et les maintiennent engagés beaucoup plus longtemps qu’un article de blog ou un article de presse ordinaire. Les meilleures Web Stories sont efficaces pour créer un lien émotionnel avec l’audience.
Une grande partie des règles de base pour créer des Web Stories engageantes sont les images utilisées dans la Story. Puisque l’objectif est une connexion émotionnelle avec les utilisateurs, les photos choisies doivent être très engageantes. Gardez à l’esprit que Google aime les contenus Evergreen et que les Google Web Stories peuvent être créées en conséquence.

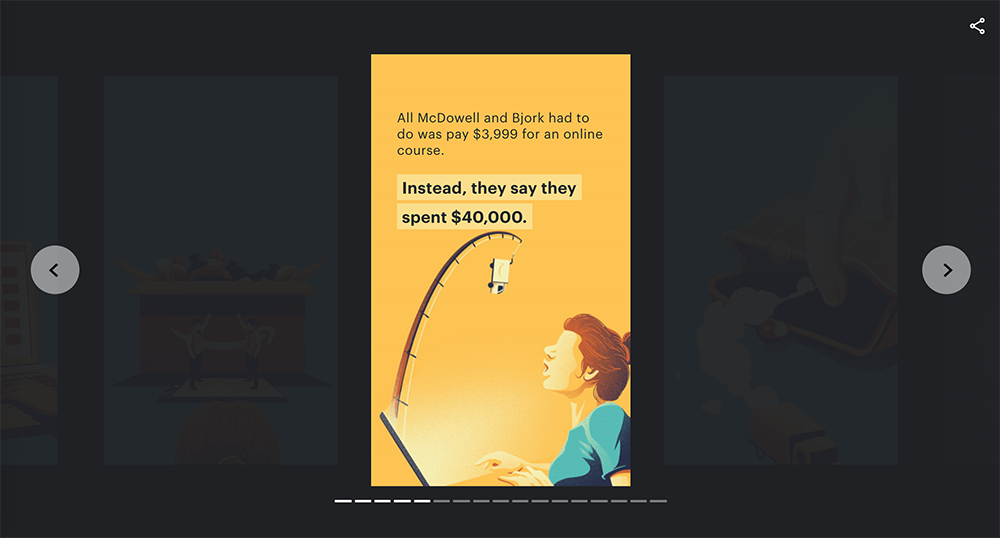
Fig. 4 : Exemple de Web Story consommée sur desktop. The Amazon Gold Rush, The Atlantic.
Les créateurs doivent également être conscients de la quantité de mots qu’ils utilisent dans leurs stories AMP : l’écriture est structurée en extraits hautement lisibles pour que les utilisateurs mobiles comprennent le message en quelques secondes. Cela signifie que les textes courts et l’écriture sur les photos doivent être hautement lisibles afin de tirer le meilleur parti de vos Web Stories. La majeure partie de l’engagement provient d’images alors que l’écriture ne contient que quelques mots-clés pour aider à comprendre le message.
Les meilleures Web Stories ne contiennent pas plus de 8 à 12 diapositives. De plus, les créateurs de Web Story doivent vérifier que les métadonnées soient exactes et que les données soient bien structurées (JSON-LD) afin que le robot Google puisse explorer sans problème les Stories. Vous trouverez ci-dessous les aspects les plus importants d’une Web Story réussie :
- Photos engageantes
- Texte court
- Le texte sur les photos doit être lisible
- Données et méta-informations bien structurées
- Contenu compatible avec une story - tous les contenus ne conviennent pas au Web Story
Qui crée des Web Stories aujourd’hui ?
En ce qui concerne la question de savoir à qui profite réellement de Google Web Stories, la réponse est clairement : toute entreprise capable de créer un contenu attrayant. Cependant, la plupart des meilleures Web Stories sont à ce jour créées par des médias d’information tels que CNN ou le Washington Post.
En ce qui concerne les différents secteurs et éditeurs, nous aimerions vous donner un bref aperçu ci-dessous :
Industries concernées
Parmi les différents médias, on peut trouver de nombreuses Web Stories engageantes dans le secteur du tourisme, de l’alimentation, de l’hôtellerie et du divertissement. Étant donné que ces industries vivent de la création d’expériences émotionnelles, il est très facile de créer un excellent contenu avec des photos accrocheuses et une excellente écriture.
Pour résumer : les Web Stories peuvent être très puissantes en fonction des objectifs commerciaux et peuvent être appliquées avec succès dans presque tous les secteurs. Plus important encore, c’est le contenu qui doit pouvoir s’intégrer dans une Web Story et doit être conforme aux exigences de base que nous verrons plus bas.
À ce jour, les Web Stories sont affichées dans les SERP aux États-Unis et pour la thématique du voyage uniquement. Plus tard, les catégories films, recettes de cuisine, jeux, séries et programmes TV et la mode seront également testées.

Fig. 5 : rendu des Web Stories dans les SERP sur la requête « things to do in New York »
Éditeurs concernés
Des Web Stories intéressantes peuvent être trouvées sur Internet. Selon leurs objectifs, différents types d’entreprises utilisent ce format engageant. Cela signifie que non seulement les chaînes d’information telles que CNN, le Washington Post, mais également des plateformes telles que PEOPLE, Wired ou Mic utilisent des AMP stories pour leur présence en ligne.
En plus de cela, les entreprises avec une intention claire et un facteur d’engagement élevé appliquent également des Web Stories afin de créer une liaison émotionnelle avec leurs (futurs) clients. En d’autres termes : il existe un véritable potentiel pour chaque entreprise en combinant des images attrayantes avec une écriture exceptionnelle, à condition que le message derrière chaque histoire Web soit suffisamment clair.
Exemples
Voici quelques exemples créés par différents types d’éditeurs :
- CNN : toutes les Web Stories de CNN
https://www.cnn.com/ampstories - People.com : catégorie People
https://people.com/amp-stories/1517352097968/last-night%27s-look-01/22/18/ - Live the Adventure : Catégorie voyage et CTA multiples
https://livetheadventure.club/stories/things-to-do-in-new-york-city - USA Today : Contenu Evergreen
https://www-usatoday-com.cdn.ampproject.org/c/s/www.usatoday.com/amp-stories/beyonce-rule-the-world/ - PCG : utilisation intensive de la vidéo
https://www-pcgamesn-com.cdn.ampproject.org/c/s/www.pcgamesn.com/amp-stories/best-battle-royale-games.html - BonAppétit : Exemple de recette (fait avec Tappable)
https://examples.tappable.co/bonappetit - Foodacious : Autre exemple de recette avec placement de produit (affiliation)
lyhttps://foodaciously.com/amp/recipe/creamy-courgette-risotto-with-silken-tofu/story - Jumprope : Exemple de contenu « How to » avec Call to Action
https://jumprope.com/g/how-to-how-to-wrap-headphones-with-no-tangles/185wSn6MT

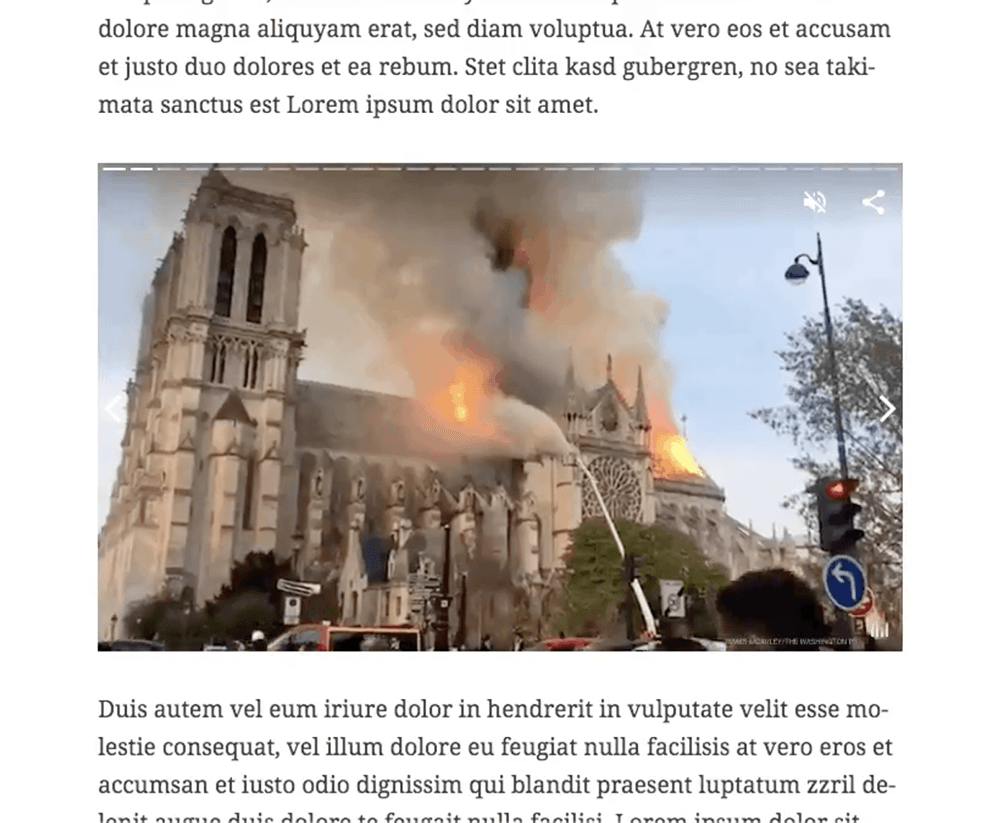
Fig. 6 : Exemple d’intégration d’une Web Story dans un article. Image Twitter.
Pourquoi avons-nous besoin de contenus mobile-first ?
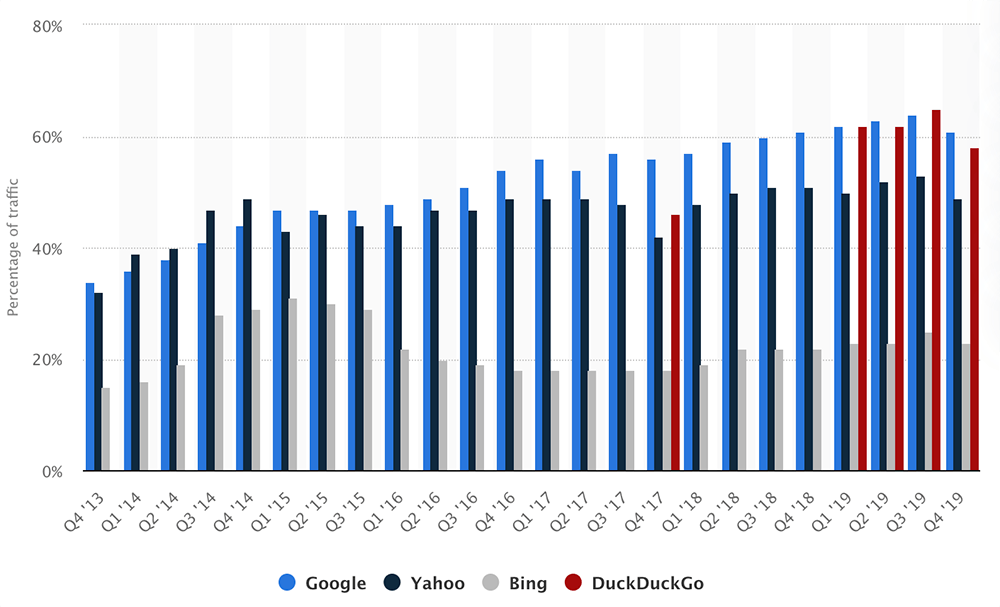
Les statistiques sur l’utilisation des moteurs de recherche par des utilisateurs mobiles montrent très clairement que Google, Bing, Yahoo et DuckDuckGo perdent des parts de marché au profit des applications mobiles. La raison avancée par Google est que le format de certains contenus est en décalage avec les attentes des internautes mobiles. Pour le présenter d’une manière plus concrète, la manière de consommer des contenus se modernise régulièrement sur les applications mobiles, alors qu’elle est figée à l’« âge de l’article » pour l’Open Web.

Fig. 7 : Part des recherches organiques d’utilisateurs mobiles aux USA.
De plus, d’un point de vue plus macroscopique, les utilisateurs mobiles passent dorénavant plus de temps sur les applications que sur les sites Web. Il y a donc urgence.
Hans Pauwels, fondateur de Tappable résume très simplement la situation du Web : « Boring Content, Excited Users ».
Un format proposant une expérience mobile idéale est donc indispensable pour ramener les utilisateurs mobiles sur le web.
Pourquoi les Web Story sont-elles très pertinentes ?
En raison de ses avantages (cf. première partie), les Web Stories font passer l’expérience mobile des clients au niveau supérieur. L’expérience utilisateur décrit généralement toutes les émotions ou attitudes qu’une personne éprouve lors de l’utilisation d’un service, d’un système ou d’un produit particulier. Comparée à l’interface utilisateur - qui contient la mise en page, la marque et la conception interactive - l’expérience utilisateur engage les utilisateurs plus fortement par le biais des émotions, de la convivialité et de la narration. Cela pourrait signifier que les Web Stories sont l’outil idéal pour les entreprises qui souhaitent engager les (futurs) clients sur le plan émotionnel avec leurs services ou produits.
En créant des Web Stories puissantes et attrayantes, les entreprises sont en mesure de créer un contenu visuel exceptionnel qui attire l’utilisateur et crée une excellente narration. Selon l’adage : « Une image vaut mille mots » et les Web Stories combinent des images émotionnelles avec des citations frappantes et créent une expérience utilisateur exceptionnelle.
Après avoir adopté Web Stories, Hans et son équipe de Tappable ont observé que les utilisateurs restent plus longtemps sur leur site Web. De plus, ils ont vu leur taux de rebond baisser progressivement. Leur contenu a été lu pendant un long moment. Ils sont passés d’une durée de session de 20 secondes pour les articles de blog à près de 4 minutes pour leurs Web Stories. Les utilisateurs ont commencé à se connecter automatiquement à leur contenu. En plus de cela, environ 87% de leurs utilisateurs sont allés jusqu’à la fin des Web Stories.
De telles performances n’existent plus sur les supports traditionnels. Grâce aux Web Stories, le marketing de contenu pourrait les retrouver. Le risque d’échec de ce format est par ailleurs très faible car il touche aujourd’hui quasiment 2 milliards d’utilisateurs sur les réseaux sociaux. Convaincu ?
En bref, nous pouvons conclure que la mise en œuvre de Web Stories sur un site Web améliore très significativement les performances commerciales ainsi que l’expérience des visiteurs.
5 stratégies pertinentes pour tirer parti des Web Stories
La Web Story est un contenu multicanal natif car il est affiché dans Google Search, Google Image et Google Discover. Il a aussi vocation à être partagé (fonction native) et intégré dans d’autres contenus mobiles (emails et sites web par exemple). Enfin, il peut être utilisé comme page d’atterrissage pour des campagnes sur Google Adwords et Facebook/Instagram Ads ce qui en fait un format totalement universel où la créativité est la seule limite aux opportunités marketing. Voici 5 exemples dont les 4 premiers sont éligibles pour Google Discover et Google Search/Image en fonction de leur thématique (cf roadmap Google).

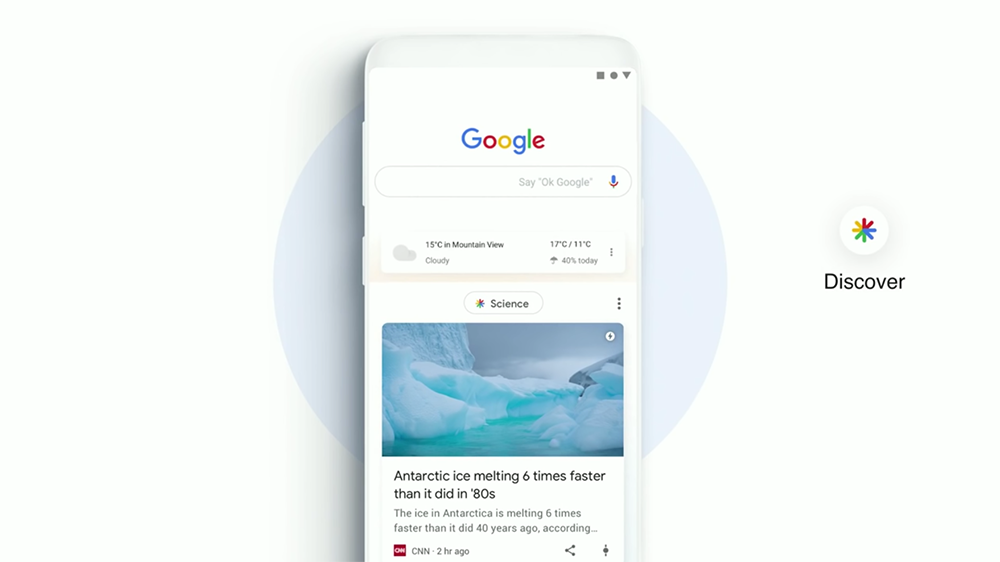
Fig. 8 : Aperçu d’une Web Story dans Google Discover. Image Google I/O 2019.
- Contenu Evergreen
Google valorise les contenus intemporels et les Web Stories sont parfaites pour cela. La plupart des Web Stories créées aujourd’hui sont d’ailleurs des contenus Evergreen. Il s’agit de contenus impérissables qui font référence sur un sujet donné. En abordant un sujet par ce biais, l’éditeur doit démontrer sa compétence et sa légitimité. La dernière page peut alors être consacrée à un appel à l’action.
Exemple : “What is Behind the Moon ?” - BBC News
https://www-bbc-co-uk.cdn.ampproject.org/c/s/www.bbc.co.uk/news/ampstories/moonmess/index.html
- Tutoriels, How to et What to do
Les Web Stories permettent d’associer à la perfection un texte avec une image ou une vidéo ce qui nécessite beaucoup de travail de montage sur YouTube par exemple. Par ailleurs, il est facile de mettre le contenu à jour à n’importe quel moment pour qu’il reste le meilleur. « Comment faire un nœud de cravate ? », « Quoi faire à Lisbonne ? », « Recette de la quiche Lorraine » sont autant de tutoriels qui doivent être traités avec une story avec pourquoi pas un lien commercial à la fin comme dans l’exemple ci-après.
Exemple : “Creamy Courgette Risotto with Silken Tofu” - Foodaciously https://foodaciously.com/amp/recipe/creamy-courgette-risotto-with-silken-tofu/story
- Listings
Les listings ont de très forte chance d’être plébiscités par Google dans leur format Story car ils fonctionnent sur le format répétitif « Visuel + Titre + Description courte + CTA ». Les textes longs ont peu de valeur ajoutée mise à part pour le SEO aujourd’hui. « Meilleurs films d’action », « Présidents américains », « Comédiens français » sont des requêtes qui peuvent être traitées avec des Stories.
Exemple : “Best Battle Royale Games” - PCGamesN
https://www-pcgamesn-com.cdn.ampproject.org/c/s/www.pcgamesn.com/amp-stories/best-battle-royale-games.html
- Groupement de catégories
Pour les plateformes e-commerce, notre recommandation serait de tester des Web Stories pour cibles des requêtes correspondant à des familles de catégories comme :
- « Chaussures de sport » : chaque Story Page présenterait succinctement une sous-catégorie (chaussures de tennis, chaussures de basket, chaussures de running). Un CTA pointerait vers la page du shop correspondant à cette sous-catégorie. La Story serait utilisée pour orienter et engager le consommateur vers une sous-catégorie spécifique.
- Autre exemple avec la requête « Manteaux d’hiver » (Manteau doublé, doudoune, Manteau croisé,…)
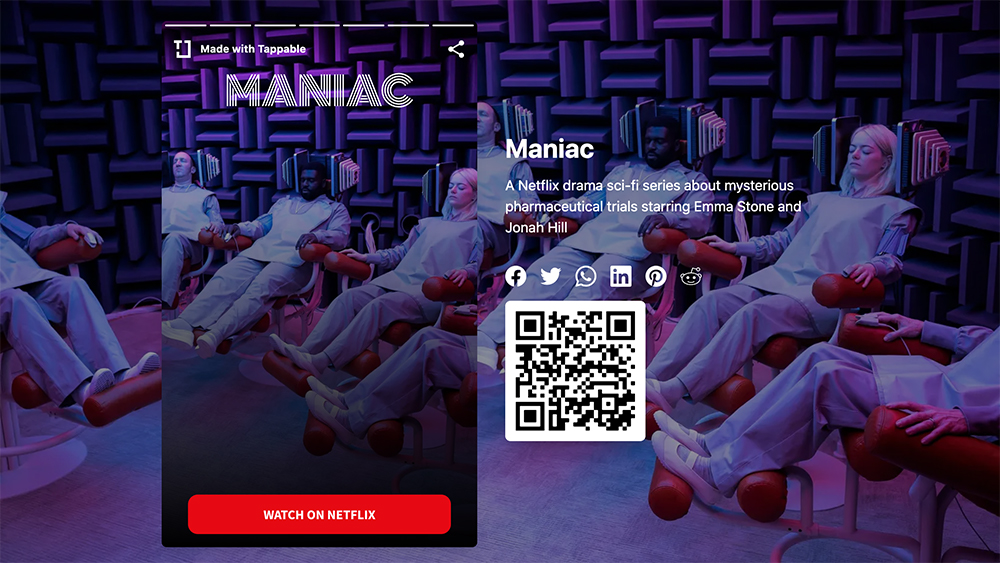
- Landing Page
Les Web Stories ont tout pour faire d’excellentes Landing Pages pour Facebook et Google Adwords :
- Elles chargent rapidement réduisant le taux d’abandon/rebond ;
- Elles permettent de faire progresser le visiteur dans un parcours cognitif contrôlé. C’est un cadre idéal pour démontrer la valeur d’un produit à un utilisateur tout en le gardant captif jusqu’à l’action (CTA ou formulaire) ;
- La décomposition de l’expérience permet de donner un objectif à chaque slide rendant l’expérience plus “sticky”. La première est l’accroche, la seconde est l’engagement, etc.
- Toutes les fonctionnalités nécessaires pour créer une landing page sont maintenant disponibles dans les Web Stories. Le composant “amp-story-page-attachment” permet d’ajouter un formulaire ou n’importe quel autre contenu spécifique à sa Story ;
- Le fait qu’il s’agisse d’un réel contenu riche et rapide sur mobile permet d’avoir un score très élevé sur Google Adwords et ainsi d’être affiché aux meilleurs emplacements et de payer moins cher pour un même CPC ;
- Toutes les Web Story ont un module de partage très bien intégré ce qui permet d’obtenir du trafic par recommandation (donc très qualitatif).

Fig. 9 : Landing Page réalisée avec une Web Story (aperçu sur desktop). Maniac.
Exemples de Web Stories marketing :
- NetFlix (action unique) : https://examples.tappable.co/maniac
- Boxed Water (actions multiples) : https://stories.tappable.co/boxed-water
Optimisation du référencement naturel des Web Stories
Par défaut, les Web Stories aident l’effort SEO car :
- Les utilisateurs passent plus de temps sur des Web Stories que sur des pages Web ;
- Les Web Stories bénéficient d’un emplacement spécifique avant les liens bleus dans les SERP ;
- Les Web Stories sont affichées dans Google Image. Le lien pointant directement vers la Web Story et non vers la simple image ;
- Les Web Stories sont affichées dans Google Discover depuis le 6 Octobre 2020 ;
- À défaut d’un affichage en mode « Story » dans les SERP, les contenus AMP sont affichés dans un carrousel avant la première position.
Pour améliorer ses chances d’apparaître dans Google Discover et prochainement dans les SERP, nous recommandons d’appliquer les fondamentaux suivants :
- Choisir un contenu adapté au format Story (evergreen, how to, recette, listing…) et éviter les actualités, les contenus périssables, les rapports statistiques et les tendances ;
- Vérifier que la Web Story est ajoutée au sitemap de son site de la même manière que les autres contenus à indexer. Yoast SEO intègre automatiquement les Web Stories créés avec le Plugin WordPress de Google ;
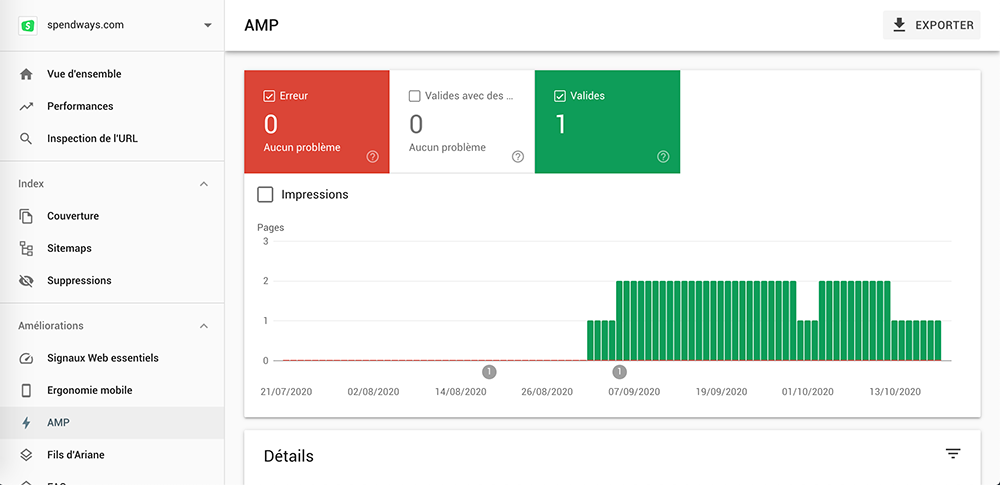
- Vérifier que les Web Stories sont bien prises en compte dans la Google Search Console (rubrique « AMP »). Sur spendways.com, 2 Web Stories ont été créées en aout, indexées le même mois, puis affichées dans la Search Console le 1er Septembre 2020 :

Fig. 10 : extrait de la Search Console de Spendways.com, onglet AMP.
- Respecter la Hiérarchie Hn de la même manière que pour une page classique sans trop optimiser les titres car l’expérience utilisateur prime sur la sémantique ;
- Rédiger des paragraphes courts et denses en information ;
- Rédiger une balise Meta title et Meta description ;
- Renseigner l’attribut « lang » ;
- Ne pas mettre plus d’un lien sortant par Story Page (recommandation de Google à tester) ;
- Donner un nom explicite à ses images et renseigner l’attribut ALT et Title ;
- Renseigner les données structurées disponibles (Webpage, Article, Video ou Recipe)
- Et le plus important : faire un contenu utile !
Comment créer des Web Stories ?
Il existe plusieurs manières de faire des Web Stories exceptionnelles : les développer soi-même, utiliser un outil tiers ou un plugin, ou bien faire appel à des professionnels.
-
Développement
Les puristes recommandent de créer au moins 1 Web Story soi-même pour explorer le format au maximum. C’est effectivement la meilleure option pour réaliser des micro-optimisations qui feront certainement la différence lorsque la compétition s’intensifiera. Pour cela quelques outils sont disponibles :
- AMP Playground pour tester son code en temps réel
https://playground.amp.dev/ - AMP Boilerplate Generator pour générer des modèles personnalisés
https://amp.dev/boilerplate/ - VS Code Extension pour corriger ses erreurs et warnings en direct dans VS Code
https://marketplace.visualstudio.com/items?itemName=amphtml.amphtml-validator - AMP Story Ad Preview Tool pour visualiser un aperçu des Story Ads
https://ampstoryads.web.app/ - AMP Stories Validator pour valider le crawl de la Web Story
https://search.google.com/test/amp
-
Plugins
Google peaufine un plugin WordPress depuis plusieurs mois. La v1 a été publiée le 23 septembre 2020 avec les fonctionnalités suivantes :
- Création de Web Stories par glisser/déposer
- Accès à la banque d’images libre de droits Unsplash
- Activation et désactivation des Web Stories
- Ajout d’images en arrière-plan
- Personnalisation de l’URL
- Ajout de sons et de vidéos
- Etc.
Le plugin fonctionne très bien et il permet de créer des stories de bonne qualité. Plus d’informations sur le plugin et téléchargement : https://wp.stories.google/
-
Logiciels
Il existe plusieurs outils tiers pour aller plus loin que ce qui est possible de faire avec le plugin WordPress sans pour autant devoir coder. Un comparatif est disponible sur le site de Samuel Schmitt et sur la liste des principaux outils est présente sur le site du projet AMP. Les voici :
- MakeStories
- NewsRoom AI
- Visuel Stories
- Tappable
- Product Stories
- Ampstor
- Flash Stories
- Once
- StorifyMe
- Viqeo
-
Agences
Les Web Stories font appel à des compétences très étendues (techniques, artistiques, marketing et de communication). Leur conception peut donc s’avérer laborieuse ou déboucher sur un résultat médiocre. Recourir à une personne spécialisée peut donc s’avérer pertinent pour garantir un résultat satisfaisant. Des agences et des freelances commencent à s’imprégner de cette spécialité comme WebStories.Agency. Il n’y a pas encore de freelance spécialisé sur malt.fr mais cela ne devrait pas tarder.
En savoir plus sur les Web Stories
Personnes de référence à suivre :
- Vamsee Jasti, Web Stories Product Manager AMP chez Google
Twitter : https://twitter.com/vamseejasti - Wei Hong, UX lead pour les web stories chez Google
Twitter : https://twitter.com/Hongwei19900301 - Christoph Paterok, fondateur de WebStories.agency
Twitter : https://twitter.com/webstoryAgencyInstagram : https://www.instagram.com/webstories.agency/ - Samuel Schmitt, membre actif de la communauté AMP
Twitter : https://twitter.com/samuelschmitt - Ryan Warrender, Product Partnerships Manager chez Google focalisé sur les Google Web Creators et Web Stories
Twitter : https://twitter.com/RyanWarrender
Chaines et groupes :
- Google Web Creators
Twitter : https://twitter.com/WebCreators - Chaine YouTube AMP
YouTube : https://www.youtube.com/channel/UCXPBsjgKKG2HqsKBhWA4uQw - AMP Project
Twitter : https://twitter.com/AMPhtml
Conclusion
L’arrivée des Web Stories pourrait provoquer une rupture dans le marketing de contenu (et donc aussi pour le SEO). Il serait en effet légitime qu’une part importante d’articles et de vidéos soient dorénavant publiés sous la forme de Web Stories : cela se justifie par le fait que le format est plus adapté et que Google lui réserve une place de choix sur 3 services majeurs.
Selon Wei Hong, UX lead pour les web stories chez Google, les données collectées à ce jour montrent des taux d’engagement exceptionnels ce qui incitera Google à continuer à pousser ce format sur ses meilleurs services.